一直觉得文章代码不够醒目,虽然也确实是高亮了。想着应该是这主题原因,就打算换个高亮主题,就我最喜欢的 sublime 的 monokai 主题。即使现在用 vscode 也还是用这个主题。
网上查了一下,hexo 本身就是用了 highlightjs 实现代码高亮的,但是它配置的颜色实在是不太行,要换的话,得完全自己手动。
一、关掉 hexo 本身的 highlightjs 使用
项目根目录下的 _config.yml 文件,highlight 字段 enable 改为 false。关掉原本的配置,不然会和自己手动配置冲突。
可能会遇到没生效,也就是关闭后还有高亮的效果。这时候看看 hexo 版本是不是 7 以上。我就是用了 7 版本不行,后面换了 npm i hexo@^6.3.0 就可以了。我看了下载量最多的还是 6.3.0。换了版本后可以执行下 npx hexo clean 清一下缓存。
二、下载 js 和 css
上 官网Download 挑选功能,然后下载。也可以现在 官网Demo 看看主题效果预览。
下载后的压缩包,把 highlight.min.js 文件放到 项目/themes/正在生效的主题/source/js 文件夹下。
把要用的主题 css 拿出来,当然也可以所有 css 文件放进去,我就放了 monokai 主题的 css 而已,其他的用不上。把 monokai-sublime.min.css 文件放到 项目/themes/正在生效的主题/source/css/highlight/styles 下。
三、引用并使用 js 和 css
在 项目/themes/正在生效的主题/layout/_partial/head.ejs 文件里,引入刚刚放好的 css 文件,插入代码:
<link rel="stylesheet" href="/css/highlight/styles/monokai-sublime.min.css">
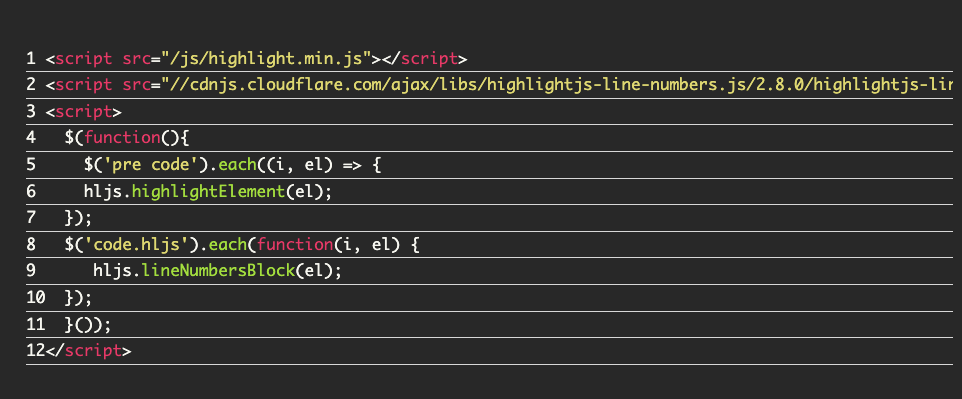
在 项目/themes/正在生效的主题/layout/_partial/after-footer.ejs 文件里,引入刚刚放好的 js 文件,然后初始化,插入代码:
<script src="/js/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>
$(function(){
$('pre code').each((i, el) => {
hljs.highlightElement(el);
});
$('code.hljs').each(function(i, el) {
hljs.lineNumbersBlock(el);
});
}());
</script>
四、加上序号
上面代码示例里的 lineNumbersBlock 方法其实就是加上序号的处理。因为 highlightjs 是没有序号的,需要自己添加。这里用了插件 highlightjs-line-numbers.js。代码就在上一步的示例里。

然后可能会出现以上样式问题,就是和 hexo 默认的表格样式冲突而已。下点重药,自己加样式修正一下。我就在新加的 monokai-sublime.min.css 里加上样式修正:
pre code.hljs {
padding: 0;
}
pre code .hljs-ln {
margin: 0;
}
pre code td.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #9c9c9c;
border: none;
}
pre code td.hljs-ln-code {
padding-left: 1rem;
border: none;
}
至此,hexo 自主设置代码不同主题高亮完成。